게시판 텍스트 편집기 (TinyMCE)
Bulletin board content editor (TinyMCE)
게시글에서 저희가 글을 쓸 때 밋밋하게 글자만 작성하지 않고, 막 '가운데 정렬, 하이퍼링크, 글자색 지정, 글꼴 지정, 글자 크기 지정, 테이블(표) 생성, ...' 등등 다양한 기능을 사용해가며 글을 쓰는경우 많고, 그런 경험 매번 해보셨을겁니다.
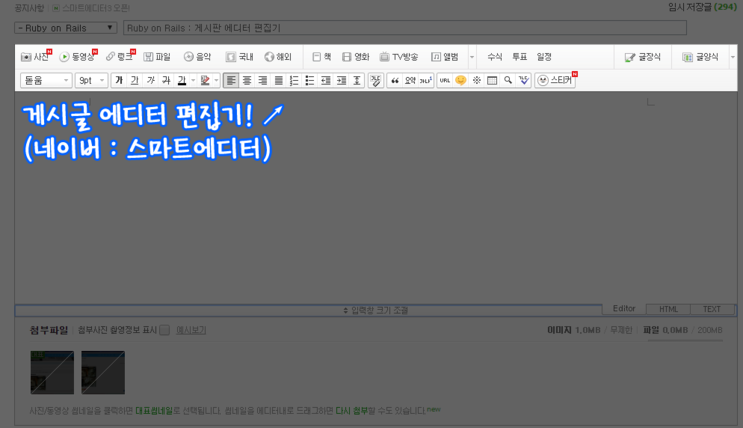
▲ 네이버 게시글에 있는 텍스트 편집기 (네이버에서는 저걸 '스마트 에디터' 라고 부릅니다.)
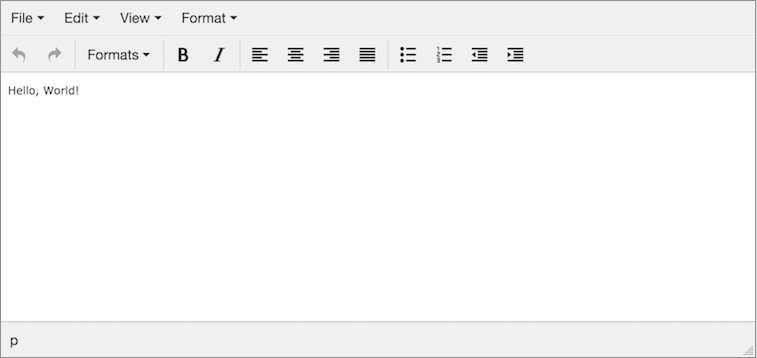
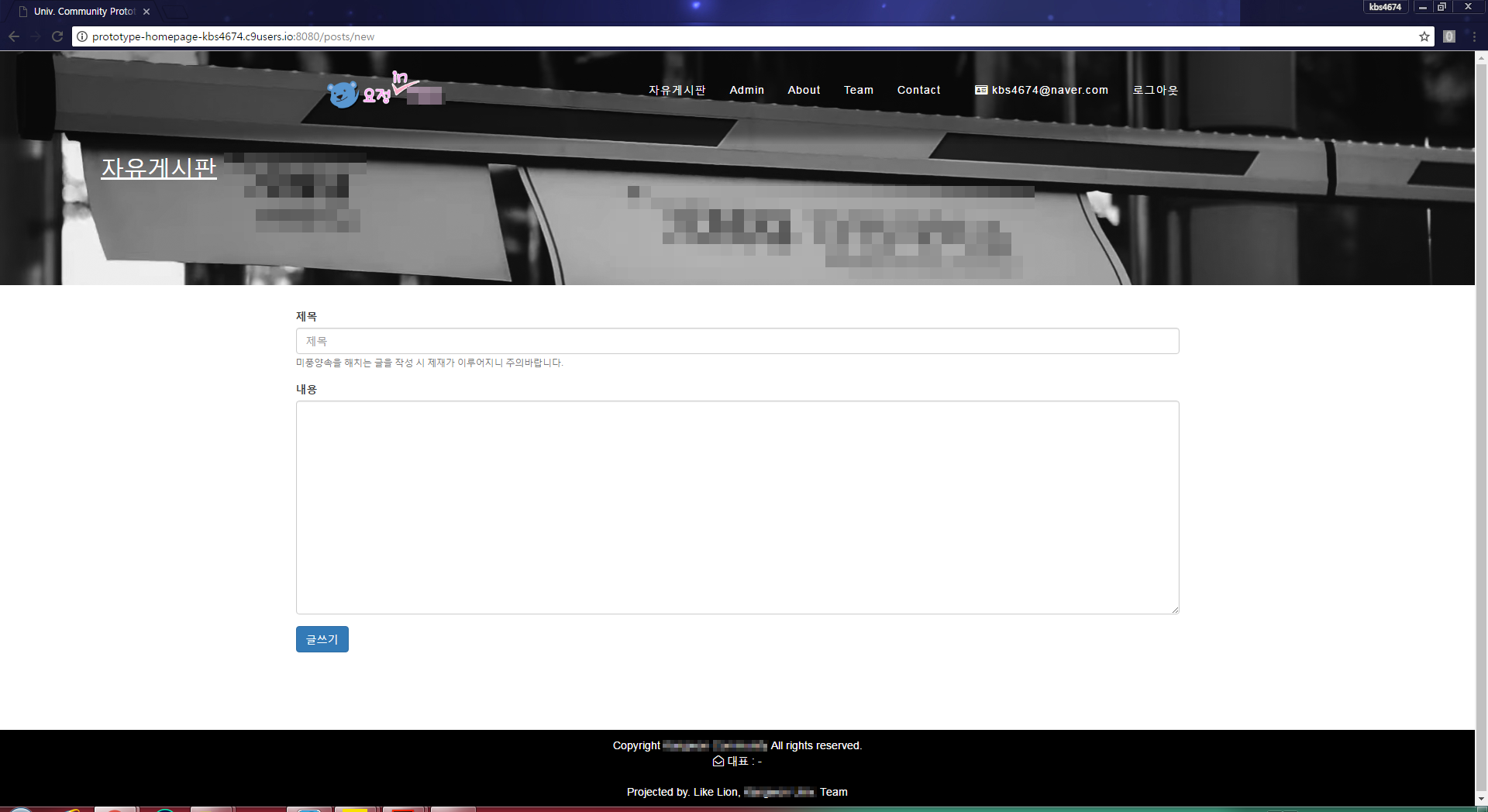
이 기능도 게시판 기능에 있어 중요할 거라는 것을 제가전 글에언급하기도 했는데요, 이번 시간에는 Ruby에서 게시글 에디터 편집기를 도입하는법을 알아보겠습니다. ▲ 어느 흔한 초보개발자의 내용 입력란에텍스트 편집기가 없는 상태.
▲ 어느 흔한 초보개발자의 내용 입력란에텍스트 편집기가 없는 상태.
글을 작성하기 전에 앞서, 저는 여러분들의 게시판 글 작성 상태가 위처럼 내용 입력란에 편집기가 없는 상태라는걸 가정하고 쓰겠습니다.
 게시판 텍스트 편집기
게시판 텍스트 편집기
- Gemfile파일로 가셔서 맨 아랫줄에 다음을 입력합니다.
gem 'tinymce-rails'
그리고 터미널에 아래 명령어를 입력합니다.
bundle install
그리고 터미널에 아래 명령어를 입력합니다.
bundle install
서버를 껏다 킵니다.
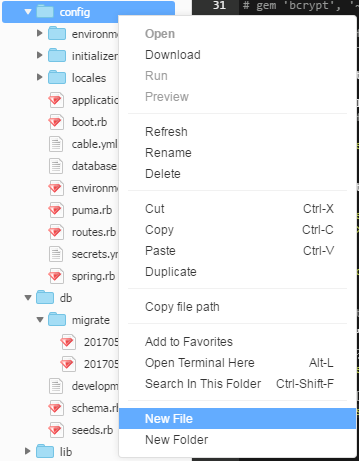
/config 디렉토리(폴더) 내에 tinymce.yml 파일을 만듭니다.

▲ config 폴더에 우측마우스 클릭 후, 'New File'을 클릭해서 'tinymce.yml'을 생성시킴.
그리고 tinymce.yml에 아래 내용을 작성합니다.
toolbar: undo redo | forecolor | bold italic | alignleft aligncenter alignright | fontselect | code | link | uploadimage | table |
plugins:
- link
- uploadimage
- textcolor
- code
- table
참고
tinymce.yml 에 작성되는 내용은 에디터 편집기에 들어갈 기능을 설정하는겁니다.
참고 2
그 외 기능들 (아래 목록 외에도 더 있으며, 더 많은 기능은 여기를 참고해주세요.)
- /app/asset/javascripts 디렉토리(폴더) 내에 있는 applications.js 파일을 열람하셔서 다음을 작성합니다.
//= require tinymce
//= require tinymce-jquery
- 여기서부터 제 CRUD 설정 기준으로 작성하겠습니다.
제 기준으로 작성된 CRUD 중, 게시판글 작성을 담당하는new.html.erb로 가서내용 작성란을 다음과 같이 수정합니다.
(변경 전)
<div class="form-group">
<label for="exampleTextarea">내용</label>
<textarea name="my_content" class="form-control" rows="3"></textarea>
</div>
(변경 후)
<div class="form-group">
<%= tinymce %>
<label for="exampleTextarea">내용</label>
<textarea name="my_content" class="form-control tinymce" rows="3"></textarea>
</div>
마찬가지로, 글 수정을 담당하는 edit.html.erb로 가서 위와같이 동일하게 바꿔주면 되나, <textarea></textarea> 사이에 이 전에 작성된 내용을 불러오는 것을 담당하는 변수 작성하는것을 잊지 마세요!
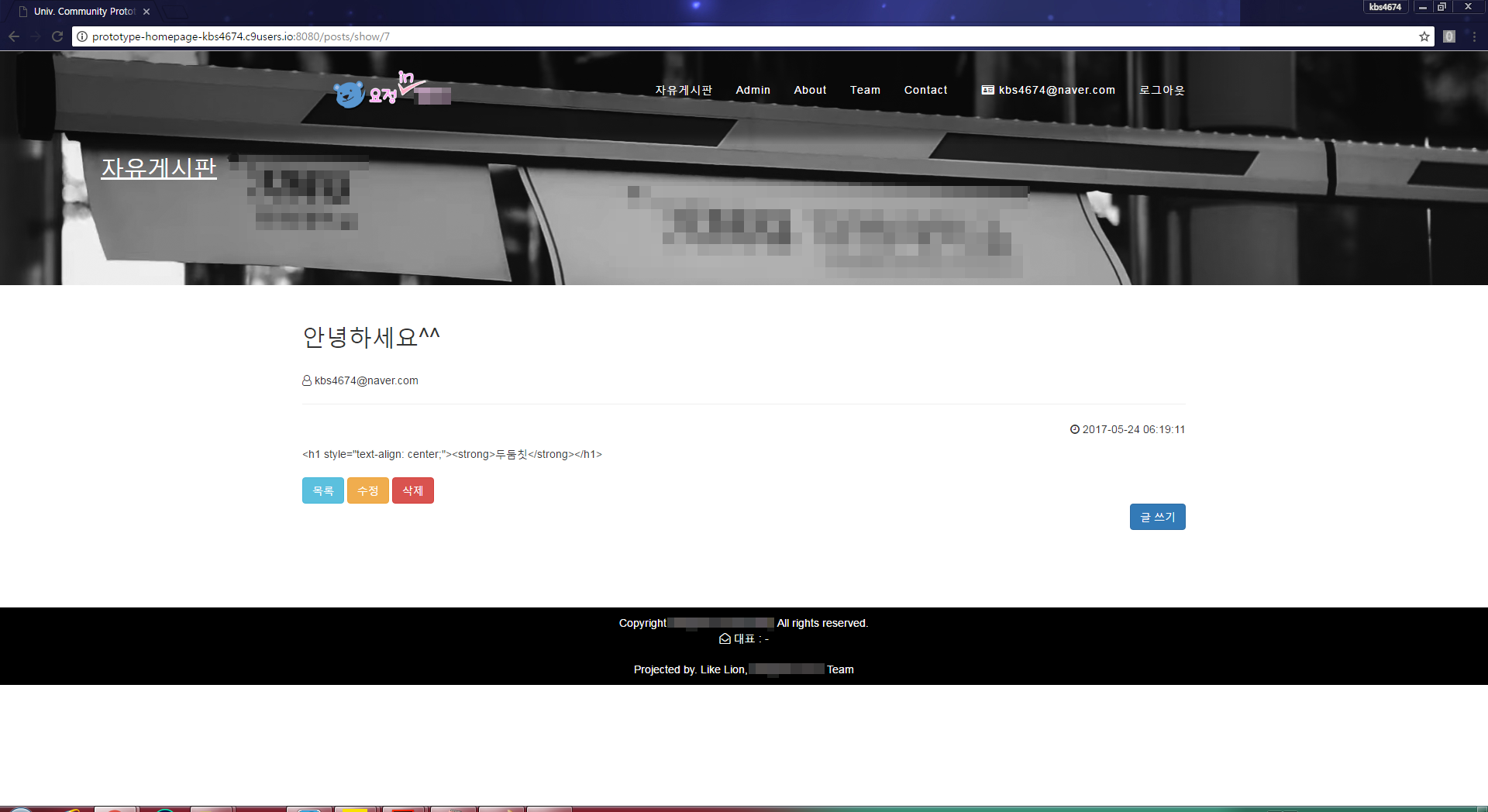
- 이 전 과정까지 다 작성하고, 에디터 편집기를 통해 글꼴설정, 글자크기 설정 등을 막 하고, 글을 작성하면.....
 ▲ 텍스트 편집기에서 글자크기, 가운데정렬을 해줬음에도 작성된 게시글을 보면 적용이 정상적으로 안되어있음.
▲ 텍스트 편집기에서 글자크기, 가운데정렬을 해줬음에도 작성된 게시글을 보면 적용이 정상적으로 안되어있음.
HTML 태그가 적용이 되어있지 않습니다 -.-...
- 작성된 내용을 보여줄 때,HTML 태그 적용을 위해게시글을 보여주는 것을 담당하는show.html.erb로 가서 다음과 같이 수정합니다.
(변경 전)
#show.html.erb에서 '게시물 내용'을 보여주는 변수
<%= @findpost.content %>
(변경 후)
#show.html.erb에서 '게시물 내용'을 보여주는 변수 뒤에 .html_safe를 작성.
<%= @findpost.content.html_safe %>
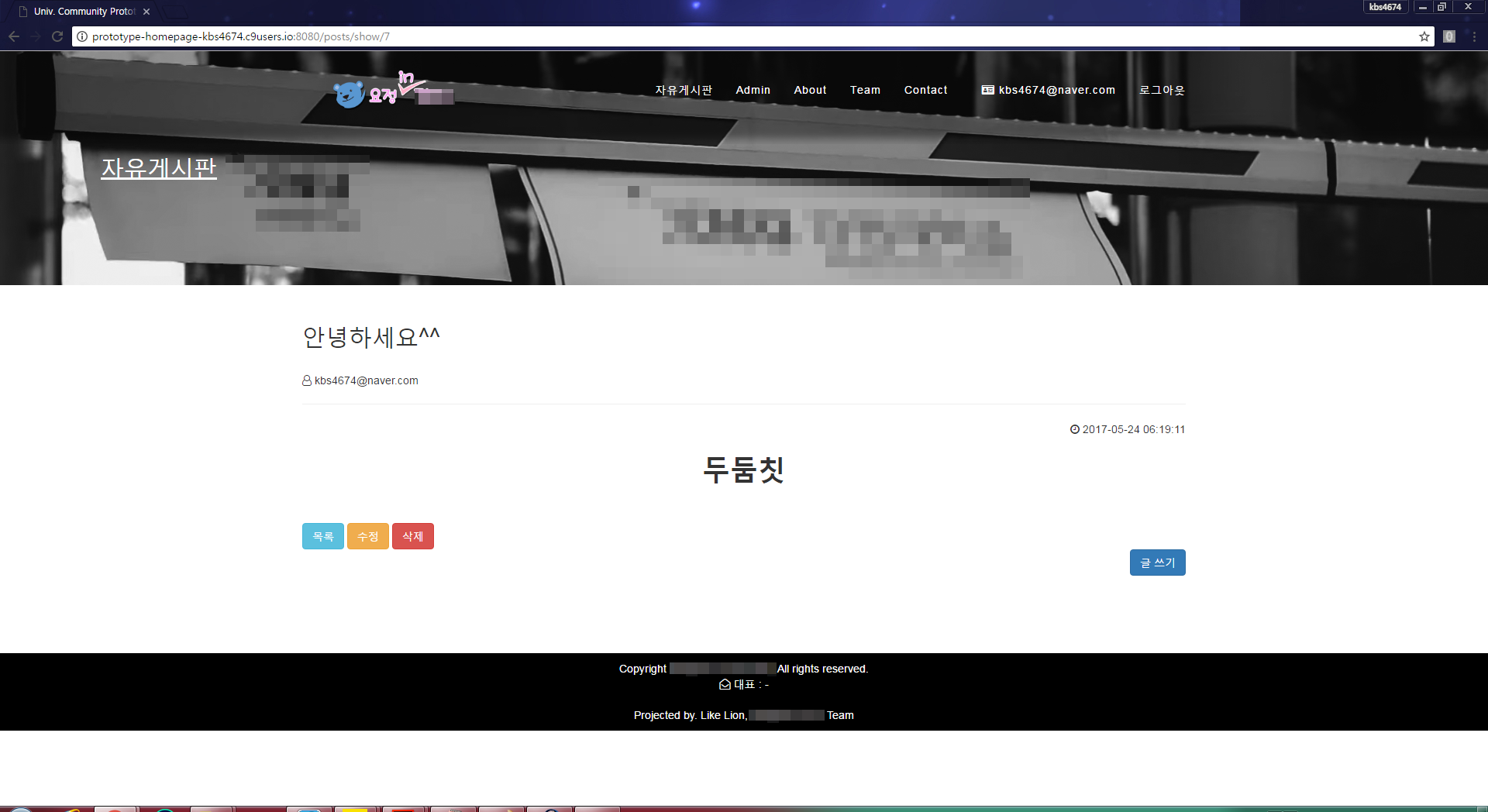
위 작업을 마치면 이제 정상적으로 HTML태그가 적용된 채로, 게시글이 보여질 겁니다! ▲ 이제 태그가 정상적으로 적용되어서 보이는 게시물
▲ 이제 태그가 정상적으로 적용되어서 보이는 게시물
 이슈 : C9에서는 Tinymce가 잘 되는데, 헤로쿠에서 안보인다면?
이슈 : C9에서는 Tinymce가 잘 되는데, 헤로쿠에서 안보인다면?
- 명령어 입력창(터미널)에 다음 명령어를 입력합니다.
rake assets:precompile
그러면 /public 폴더에 assets 디렉토리(폴더)가 새로 생긴게 보일겁니다.
- /app/views/layouts/application.html.erb에서
<%= yield %>바로 윗 줄에 다음 코드를 입력해보세요.
<%= tinymce_assets %>
됐습니다!
참고로 이 방법을 적용하면 C9 환경에서 '글쓰기(new)' 에서 글 작성 하실 때 바로 TinyMCE가 안나타날 수 있습니다. TinyMCE가 안나타날 경우 'F5 새로고침'을 한번 하시면 나올겁니다.
 참고
참고
1) Yotube
2) Github : https://github.com/spohlenz/tinymce-rails
3) TinyMCE : https://www.tinymce.com/
4) Tinymce Heroku에서 안되는 문제 : https://github.com/spohlenz/tinymce-rails/issues/65
 부록 : TinyMCE + AWS S3를 이용한 이미지 업로드 [클릭]
부록 : TinyMCE + AWS S3를 이용한 이미지 업로드 [클릭]
 Git자료실 업로드
Git자료실 업로드
해당 내용에 대해 이해가 안간다는 글이 종종 보이더라고요.. 'TinyMCE+이미지 업로드'를 활용해서 제작했던 사이트를
이해도를 돕고자 아예 Git자료실에 올렸습니다. 참고 바랍니다.
Git 자료실 : https://github.com/kbs4674/example_final
예제사이트 : https://kcm-lion.herokuapp.com
Git 저장실 혹은 해당 자료 안에 있는 Readme를 꼭 참고해주세요.